下载小程序开发工具
工具地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
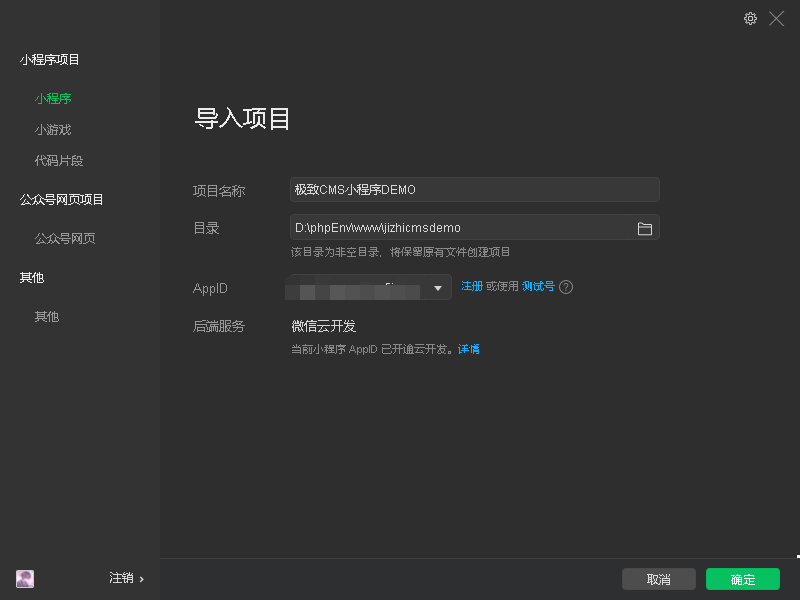
打开微信开发工具,导入项目
下载小程序前端源码:http://down.jizhicms.cn/jzwxdemo.zip

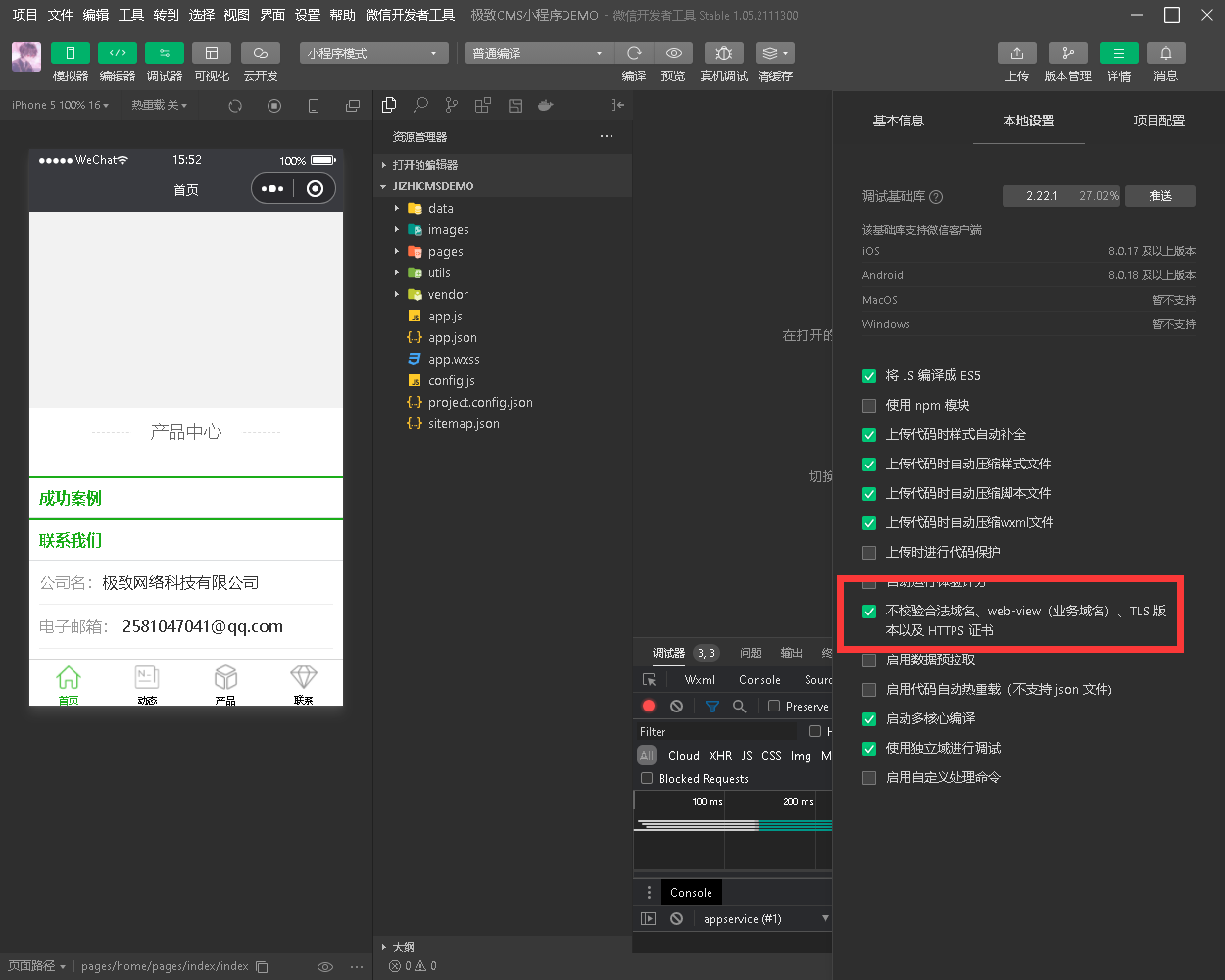
配置一些选项,勾选HTTPS检验
先别急着看效果,按照流程做。

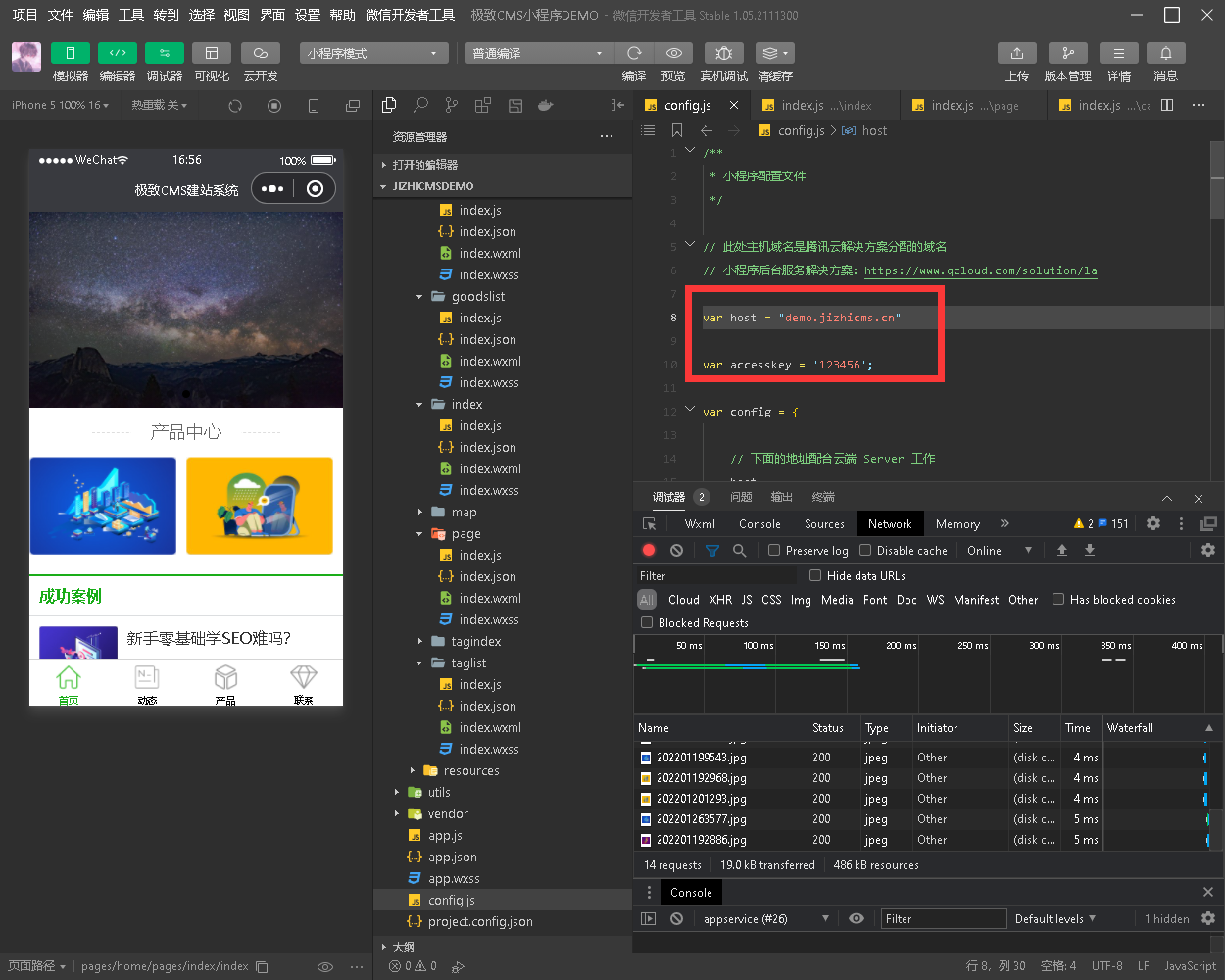
配置自己的网站域名及访问秘钥,必须是线上的真实域名,本地的无效
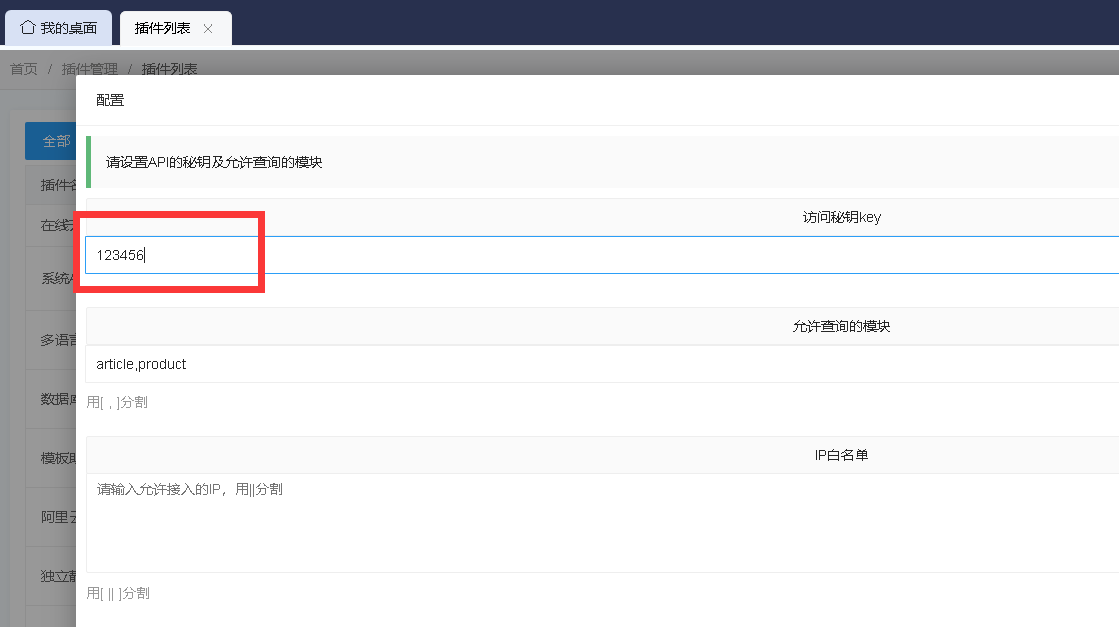
这里的访问秘钥就是你后台
API接口插件设置的秘钥填写完,记得CTRL+S保存
当前域名是cms的测试域名,需要更换成你的在线域名,不能是本地域名。


获取网站系统配置
DEMO中用的是封装的
util.AJAX进行网络访问
访问的接口地址:/GetData/index
提交的数据:{ "key": util.config.accesskey, "model":'sysconfig'}
访问的方式:GET(默认)key: api访问密钥model: api访问模块标识
// 获取网站配置信息
util.AJAX("/GetData/index", function (res) {
//正确获取数据
if(res.data.code==0){
var webconfig = [];
var len = res.data.data.length;
//对返回的数据进行封装成键值对的形式,方便调用
for(var i=0;i<len;i++){
webconfig[res.data.data[i].field] = res.data.data[i].data;
}
// 重新写入数据
wx.setNavigationBarTitle({
title:webconfig.web_name
}) ;
that.setData({
webconfig: webconfig,
intro: webconfig.web_desc,
company: webconfig.web_name,
mobile: webconfig.web_tel,
email: webconfig.web_email,
address: webconfig.web_address,
});
}
}, { "key": util.config.accesskey, "model":'sysconfig'});
微信官方请求
//微信自带请求
wx.request({
url:util.config.appApiUrl+'/GetData/index',
data:{ key: util.config.accesskey, model:"sysconfig"},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
