demo内的请求方式
仅demo里面可用
// 新闻列表
util.AJAX("/news.html", function (res) {
if(res.data.code==0){
var newsList = res.data.data;
if (newsList) {
for (var i = 0; i < newsList.length; i++) {
var time = util.getTime(newsList[i]['addtime']);
newsList[i]['litpic'] = util.config.picUrl+newsList[i]['litpic'];
newsList[i]['pubdate'] = time['Y'] + '-' + time['m'] + '-' + time['d'];
}
}
// 重新写入数据
that.setData({
dataList: newsList
});
}
}, { "limit": this.data.limit, "page": this.data.page });
}

微信官方请求
// 请求栏目链接: `https://demo.jizhicms.cn/news.html`
// Ajax请求标识:ajax:1 【必须】
// 限制条数:limit:8 【默认跟后台设定显示数一样】
wx.request({
url:'https://demo.jizhicms.cn/news.html',
data:{ ajax:1,limit:8},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
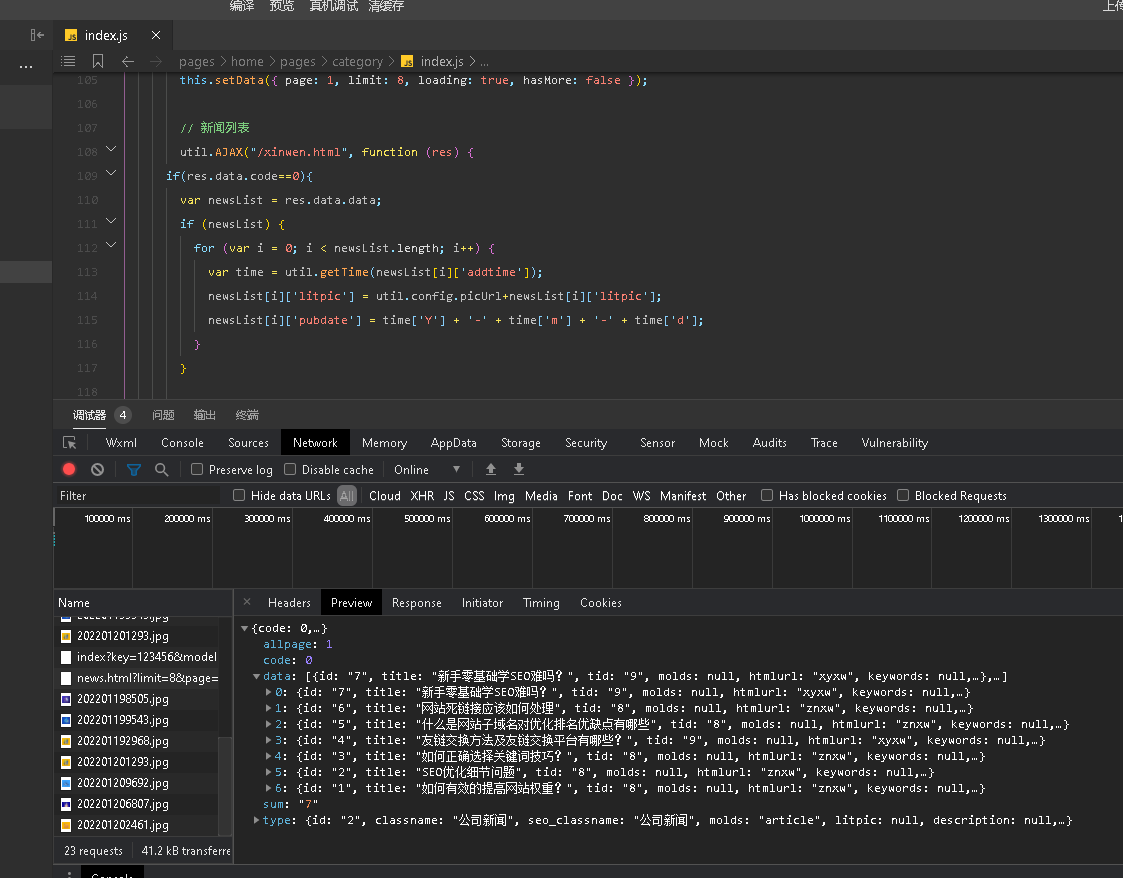
返回数据结构:
{
code:0,//是否成功标识
allpage:3,//总页数
data:[ ],//数据列表数组
sum:"7",//总条数--需要转换为 int类型
type:[ ] //对应栏目的内容数据数组
}
通过 API接口插件 请求数据
key:api访问密钥model:访问模块标识tid:栏目IDorders:查询排序limit:查询条数
wx.request({
url:'https://demo.jizhicms.cn/GetData/index',
data:{ key: 123456, model:"article", tid:2,orders:'addtime desc,orders desc', limit:8},
method:'POST',
header: {
'content-type': 'application/x-www-form-urlencoded'
},
dataType:'json',
success:function(res){
console.log(res);
}
});
